6 Productivity Hacks for Web Developers
to Help You Get More Done
See also: Time Management Skills
People have always tried to find ways to do things faster and more efficiently. Whether it’s writing, doing quarterly reports, or computing your taxes, you always feel that you could do more things in a fraction of the time.
As a web developer, you probably have a handful of tasks that occupy your time, such as optimizing a page, finding and repairing broken links, and ensuring that your content is accessible. However small these tasks may be, the time you spend doing them adds up to a significant number of hours that you could’ve spent on other deliverables. By identifying these tasks and optimizing them, you become more productive.
Productivity goes beyond the amount of time you spend on tasks. It also involves the number and type of steps to accomplish something. Simplifying these steps will ensure that you don’t just spend less time on tasks but also reduces the risk of committing errors that could lead to rework.
Here are six productivity hacks for web developers to help you get more things done.
1. Build a library of code snippets
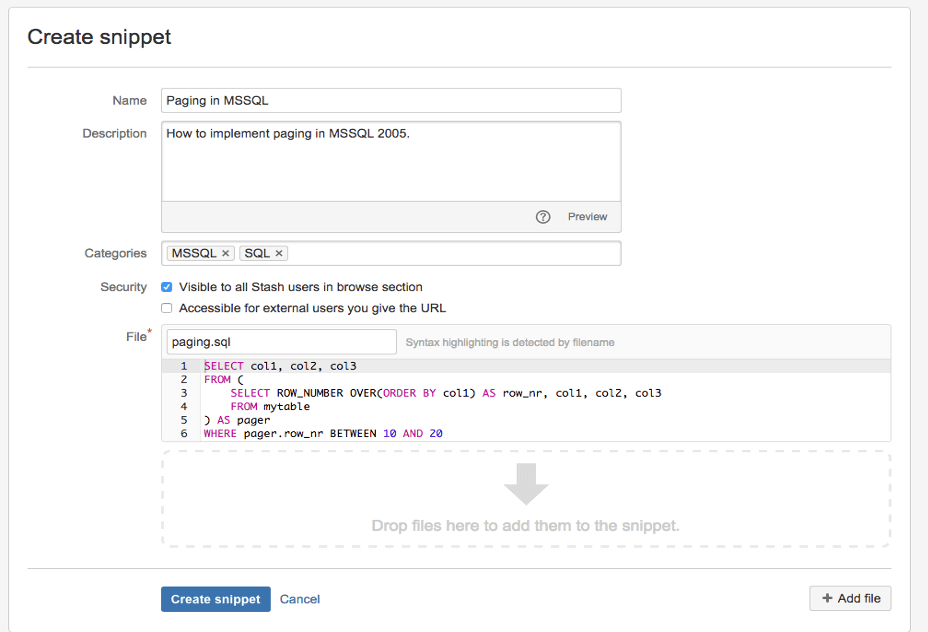
There's no reason to constantly rewrite your code, or copy-paste a snippet from another program, whenever you face the repetitive task of needing it. Build a library of code snippets where you store all the code you've ever written. Whenever the project you’re working on needs a specific line or snippet of code, you can simply drag and drop it from your library.

Here are some ways you can create a library of code snippets:
On your hard drive, have a folder containing source code.
Use a source code editor that allows you to save snippets that you can use later.
Use a code repository tool like Github or Bitbucket. Repository tools are helpful for version control and storing application code.
Having a library of code isn't just for you. It's also for those you're collaborating with. Having a code library allows you to pull them whenever needed, speeding up tasks.
2. Work in sprints
Your job doesn’t have to feel like a marathon. Many productivity hacks focus on working and maintaining your focus for long periods. However, working for hours on end wears you out and leaves you exhausted. Even if you’re not done with your tasks, you still feel the need to slog on through fatigue. If you’re not done with your tasks, it might result in burnout or make you hate your job.
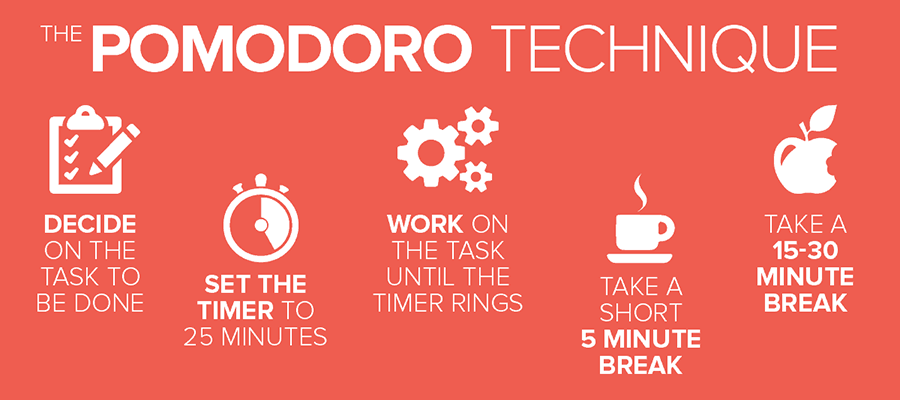
Instead, I suggest working in sprints. Remove all external distractions and power through a task in 25-minute increments, then take a 5-minute break. This approach is called the Pomodoro technique.

One Pomodoro equals a set consisting of a 25-minute productive work session and a 5-minute break. After every four Pomodoros, you can take 15-30 minute breaks.
This technique prevents work fatigue and optimizes the bursts of energy you get when working. This isn't just beneficial to your work quality but also to your physical and mental health.
However, when we say "take breaks," we don't mean sitting in a spot thinking about work. Let us elaborate on what we mean by taking breaks.
3. Don’t forget to take breaks
On the other side of the spectrum, people get worked up so much that they forget about the essence of taking breaks. It’s one of those productivity hacks that just cannot seem to get a lot of traction. After all, you can’t do anything productive while you’re taking a break. However, taking breaks doesn’t just mean staying away from your screen. Taking breaks is a physical, mental, and sometimes emotional rest from your work.
The breaks you'd want to be taking are your meal breaks (specifically your lunch break), maintaining an 8-hour sleep schedule, and getting up from your chair to stretch. Remember, you're still a human with physiological needs.

You're probably thinking about what types of breaks you can take in a 5-minute time frame. Five minutes is just enough time to take short but regular breaks from the task. Here's what you can do in five minutes:
Perform four sets of 1-minute jumping jacks with 15-second breaks between each set
Do ten sets of runner's stretches
Watch a short YouTube video
Make a sandwich
Have a quick chat with a friend
Once you've done four Pomodoros, you can move on to longer breaks such as:
One Netflix episode
One League of Legends match
A power nap
By taking regular breaks, you don’t just refresh your mind. You also relax your body and prime it for more sprints.
4. Invest in the right tools
Time is money. So if you can cut your timeframe in half, that's money well spent.

For coders such as web developers, we can use some key tools besides our code editors. You may want to look into and invest in the following software:
-
Code repositories: You need to store your code somewhere to use it in the future. These tools are also great for collaboration and version control, making it easier to retrieve code when needed. GitHub is an open-source repository that allows you to store your code and retrieve it easily.
-
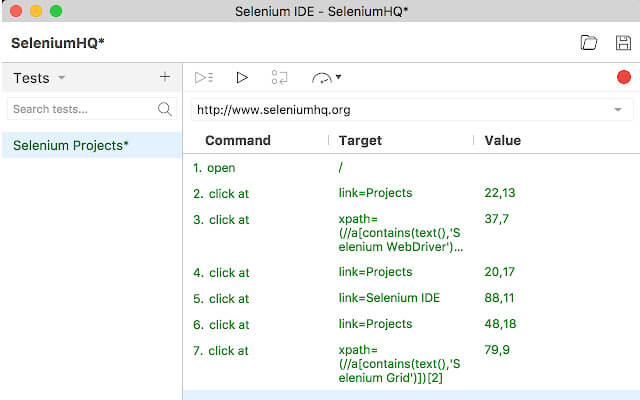
Automated web testing tool: Any productive web developer knows the importance of automation. Selenium regularly tests a web application or website so that you're free to do other more crucial tasks that need your attention. Well-monitored sites also allow you to optimize sites. That means you can create content hubs that rank, generating revenue for the business.
-
Personal knowledge base: When you gather information and resources, it may be more effective to place them in a clean space rather than bookmarking every single one. Pocket shows you all your resources visually to quickly navigate through your source materials.
-
Tab organizer: As you do your research, you open more browser tabs, making it harder and harder to navigate the cluttered tab bar harder and harder. Organizing our browser tabs makes our workflow more organized, allowing quicker and easier navigation.
A time tracker: You need a time tracker app that detects the applications you've used and deducts them from your work time. You can look at Toggl Track and Tracking Time.
-
Task management software: Task management software also doubles as a project management tool. By keeping your tasks and projects organized, you'll know which ones to prioritize and which tasks are linked to which projects. You'll also be able to separate routine tasks from complex tasks, answer important calls through a virtual PBX system, and give a higher priority to priority tasks. You can look at Trello, Asana, or Monday.com.
The tools mentioned above aren't just for your workflow as a web developer, but they also complement the other productivity hacks we’re discussing in this article. These tools will help make you a productive developer.
5. Collect free design resources
You can archive free design resources such as PSD templates, PNGs, icons, vector art, etc., in your bucket of resources so that you don't have to search the web for design elements continuously.

This process makes it easier to design a website wireframe. As web developers, we may be more concerned with the backend of the website, but being able to create a mock-up for a front-facing user experience is a must-have skill for a productive web developer.
Here's how we can collect free design resources:
When using free design software such as Canva, this software already has a library of free design elements.
When downloading design elements from the web, name them as if you’re writing image alt text for a website. Be descriptive about what's in the design element. When you've accumulated a lot of downloads, you can simply search for them on your hard drive.
Be organized when downloading free design resources. PSDs should go in your Adobe documents folder, whereas icons, vector art, and PNGs should be in your pictures folder.
Following the above bullet points will help you search for design elements on your computer. It saves you time searching for and downloading an asset each time you need one.
6. Use a web development framework
As intelligent and innovative web developers, we don't have to reinvent the wheel constantly. Web development frameworks are templates that help you build whatever you're programming—ecommerce website development, a web application, a mobile version for a website, you name it.

Web development frameworks save you time with features essential for web application development, such as page layouts and compatibility fixes. An example of a framework would be WordPress themes, as shown above.
Additionally, good-quality frameworks are endorsed by the developer community so that you're sure you won't build your code around a flimsy structure.
Conclusion
If you're wasting time, you're wasting money. And if your workflow isn't optimized for shorter time periods, you're wasting time, money, and effort. Here's what you can do to address that.
Develop healthy work habits by working in sprints and taking well-deserved (and necessary) breaks. We suggest trying the Pomodoro technique. Invest in the right productivity tools as well since there's only so much a code editor alone can do. Also, use a web development framework. A framework allows for a quick and efficient way to build your web application.
Next, use the assets you’ve already built by building a library of code snippets, you make your workflow easier and quicker. Collect free design resources too. Organize them by file type and name them appropriately.
Follow these steps, and you'll work more consistently within the time limits you've promised your clients. These hacks are also an efficient time management method.
About the Author

Ian Loew is a web entrepreneur and inbound marketing expert, and the Owner & Head of Business Development of Lform Design. After four years of helping Fortune 500 companies with MGT Design, Ian embarked on his freelance career before establishing Lform Design in 2005. He leads a team of creative professionals to deliver inspired online experiences via modern, responsive websites that reflect his clients' core values. When not at the helm, Ian can be found mountain biking with friends or spending time with his family.
